This lesson will take you through the steps required in order to setup “action buttons” for your push notification. Action buttons are useful to provide your users with a way to easily accomplish a task directly from the push notification. The process is quite different for Android and iOS so it is worth going over in detail. For Android all you need to do is send the buttons you want to be displayed along with their callback as part of your push payload. On iOS you will need to setup all of your buttons at initialization time and then as part of your push payload let the plugin know what set of buttons you want to show.
Open www/js/index.js and replace the current push notification initialization code:
app.push = PushNotification.init({
"android": {
"senderID": "Your GCM ID"
},
"ios": {
"sound": true,
"vibration": true,
"badge": true,
"categories": {
"invite": {
"yes": {
"callback": "app.accept", "title": "Accept",
"foreground": true, "destructive": false
},
"no": {
"callback": "app.reject", "title": "Reject",
"foreground": true, "destructive": false
},
"maybe": {
"callback": "app.maybe", "title": "Maybe",
"foreground": true, "destructive": false
}
},
"delete": {
"yes": {
"callback": "app.doDelete", "title": "Delete",
"foreground": true, "destructive": true
},
"no": {
"callback": "app.cancel", "title": "Cancel",
"foreground": true, "destructive": false
}
}
}
},
"windows": {}
});
You’ll notice that we’ve added a new parameter to the iOS object of our init code called
categories. Each category is a named object,inviteanddeletein this case. These names will need to match the one you send via your payload to APNS if you want the action buttons to be displayed. Each category can have up to three buttons which must be labeledyes,noandmaybe. In turn each of these buttons has four properties,callbackthe javascript function you want to call,titlethe label for the button,foregroundwhether or not to bring your app to the foreground anddestructivewhich doesn’t actually do anything destructive it just colors the button red as a warning to the user that the action may be destructive.
While still in www/js/index.js we’ll add some callbacks to handle our button pushes. Nothing too crazy we’ll just get the app to show an alert dialog. Scroll down to where the onDeviceReady method is closed and add the following code:
,
accept: function() {
alert("Accepted");
},
reject: function() {
alert("Rejection!");
},
maybe: function() {
alert("Maybe, I dunno. I can't tell for sure");
}
Note the leading
,is not a mistake. It’s there to make sure the javascript code stays valid.
Run the app using the PhoneGap CLI:
$ phonegap run ios
$ phonegap run ios --device
$ phonegap run android
$ phonegap run android --device
Now we’ll need to modify our push scripts to inform the device we want some action buttons.
After the lines that add the title and body to your notification comment out the following line:
// message.addData('content-available', '1');
After the line you’ve just commented out add:
message.addData('actions', [
{ "icon": "accept", "title": "Accept", "callback": "app.accept"},
{ "icon": "reject", "title": "Reject", "callback": "app.reject"},
]);
node gcmServer.jsThe Android OS will look for your icons in your projects platform/android/res/drawable folders. See Holly’s excellent tutorial if you need help with that. Icons are strictly not required for this test.
After the line that sets note.alert comment out the following line:
// note.contentAvailable = 1;
After the line you’ve just commented out add:
note.category = 'invite';
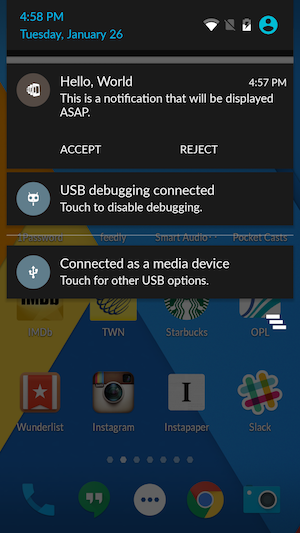
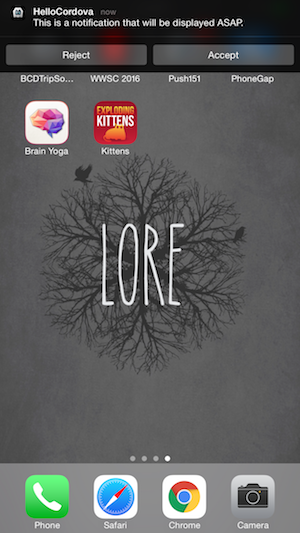
node apnsServer.jsThis should produce the following push notifications. On Android you may have to swipe down on the notification to reveal the buttons while on iOS you’ll need to swipe down or swipe left on the notification to reveal the buttons depending on where you are viewing the notification.


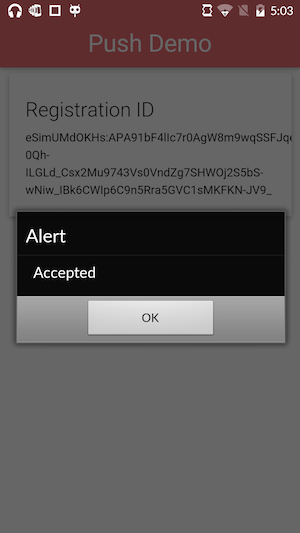
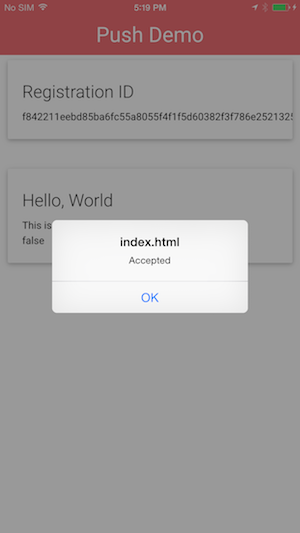
Finally click on the ‘Accept’ button of the push and your app will be launched and you should see the ‘Accept’ alert dialog.


Now experiment with clicking the other buttons or the main body of the notification to get the different behaviors.