Now that we have an app that is able to receive push notifications we have to have some way to be able to send a notification to the app. The push plugin will work with a number of third party push services including but not limited to Amazon SNS, Parse, DevicePush and Ionic Push we are just going to use the push command of the PhoneGap CLI.
Open a new terminal window.
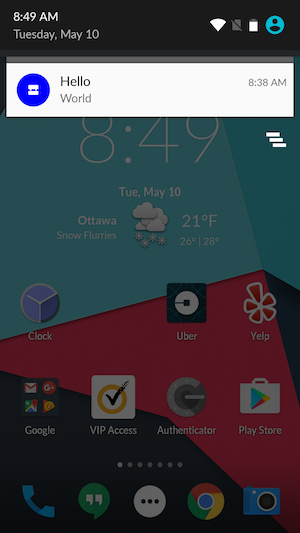
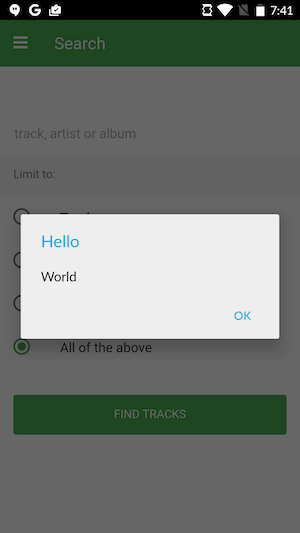
If you are on Android device you will run the following command to send your test push:
Mac Terminal:
phonegap push --deviceID APA91bE1MmeTc92igNoi5OkDWUV --service gcm --payload '{ "data": { "title": "Hello", "message": "World"} }'
Windows CMD Prompt:
phonegap push --deviceID APA91bE1MmeTc92igNoi5OkDWUV --service gcm --payload "{ \"data\":{ \"title\": \"Hello\", \"message\": \"World\"} }"


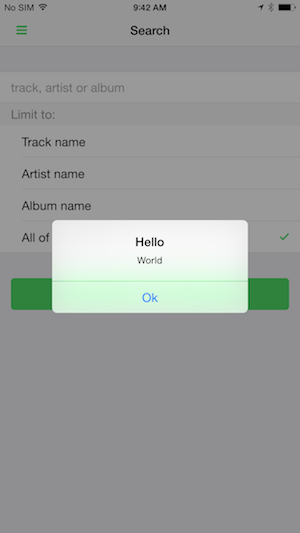
If you are on a iOS device you will run the following command to send your test push:
Mac Terminal:
phonegap push --deviceID APA91bE1MmeTc92igNoi5OkDWUV --service apns --payload '{ "aps": { "alert": { "title": "Hello", "body": "World" } } }'
Windows CMD Prompt:
phonegap push --deviceID APA91bE1MmeTc92igNoi5OkDWUV --service apns --payload "{ \"aps\": { \"alert\": { \"title\": \"Hello\", \"body\": \"World\" } } }"


Obviously, you’ll need to replace “APA91bE1MmeTc92igNoi5OkDWUV” with the registration ID you obtained in Module 2.